امروزه با توجه به الگوریتم های سخت گیرانه گوگل و توسعه وب سایت ها در اینترنت، بهینه سازی و افزایش سرعت لود سایت ها امری اجتناب ناپذیر به نظر می رسد.
اهمیت بهینه سازی سایت در مصرف پهنای باند و هزینه های سایت شما نیز غیرقابل انکار است. فرض کنید سایت شما به طور میانگین در هر صفحه 0.5 مگابایت داده اضافی بارگذاری کند، و در روز 10 هزار بازدید کننده داشته باشید، به سادگی می توان دریافت که در ماه 150 گیگابایت مصرف بیشتر از پهنای باند سایت را خواهید داشت که هزینه های اضافی برای شما در پی دارد. بنابراین در این پست کاربردی ترین روش های افزایش سرعت لود سایت را بررسی و برترین افزونه ها برای افزایش سرعت لود سایت های وردپرسی را معرفی خواهیم کرد.
در این پست سعی شده است تا بررسی کاملی از روش های افزایش سرعت لود سایت صورت گیرد و به همین دلیل کمی طولانی است. می توانید ابتدا تیتر ها را مرور کنید و در صورتی که موردی را از قبل انجام داده اید از آن رد شوید.
بهترین روش های افزایش سرعت لود سایت
1و2- انتخاب هاست، سرور و قالب مناسب
این دو مورد مقدمات راه اندازی سایت هستند. هاست و سرور زیربنای اصلی یک سایت به شمار می رود و کند بودن آن را نمی توانید با افزایش سرعت سایر موارد جبران کنید. سعی کنید از معتبر ترین شرکت های هاستینگ، سرویس میزبانی خریداری کنید و حساسیت کمتری بر روی هزینه داشته باشید. پشتیبانی خوب یکی از مهم ترین معیار های انتخاب هاست است. هاستینگی را انتخاب کنید که بهترین راه های پشتیبانی، مانند شماره تماس علاوه بر تیکت را داشته باشد و بتوانید در هر زمانی از شبانه روز با آن ها ارتباط برقرار کنید. توجه داشته باشید که مشکلات و ناسازگاری ها در یک وب سایت بدون اطلاع قبلی رخ می دهند و اگر خودتان نتوانید آن ها را رفع کنید و پشتیبانی هم نداشته باشید، زحمات چند سال شما به سادگی از بین می رود.
بین هاست ایران و خارج انتخاب آخر با شماست. هر دو نوع میزبانی مزایا و معایبی دارند و بسته به نوع کاربری سایت خودتان یکی را برگزینید.
در مورد قالب چه بخواهید قالب های آماده را بخرید، چه از رایگان ها استفاده کنید و حتی اگر می خواهید قالب اختصاصی سایت خود را داشته باشید، همواره سراغ معتبر ترین ها بروید. بزرگترین منبع قالب های آماده سایت تم فارست (ThemeForest) است و بین سایت های داخلی نیز راست چین و ژاکت جزو محبوب ترین ها هستند. انتخاب های بسیاری در دسته قالب های آماده وجود دارد و شما باید سعی کنید بروزترین و بهینه ترین قالب را انتخاب کنید. تعدادی از ویژگی های یک قالب مناسب این موارد هستند:
- 1- سازگار با AMP گوگل
- 2- سازگار با کد های Schema و محتوای ساختار یافته
- 3- پشتیبانی از صفحه ساز های معروف یا داشتن صفحه ساز داخلی
- 4- ریسپانسیو یا همان واکنشگرا بودن قالب
- 5- پشتیبانی از مواردی که شما نیاز دارید، مانند بی بی پرس، بادی پرس، ووکامرس و…
3- استفاده از GZip یا Brotli برای افزایش سرعت لود سایت

GZip محتوا سایت شما را فشرده کرده و در نتیجه سرعت لود و بارگذاری آن را افزایش خواهد داد. همچنین Brotli بروزتر بوده و توسط گوگل توسعه داده شده است. هر دو برای فشرده سازی هستند اما گوگل ادعا کرده که Brotli عملکرد بهتری نسبت به GZip دارد. بسته به نوع سرویس میزبانی (هاست) خودتان می توانید این ویژگی را فعال کنید.
4- فشرده سازی فایل های CSS و JS
اگر دانش برنامه نویسی و تسلط به زبان های HTML و CSS و جاوا اسکریپت دارید، می توانید برای فشرده سازی این فایل ها و افزایش سرعت لود سایت خود دست به کار شوید. در غیر این صورت می توانید از سایت CSS Compressor بهره ببرید. اگر سایت وردپرسی دارید، می توانید از افزونه برای این کار استفاده کنید، پس با این مقاله تا بخش معرفی افزونه های کاربردی برای افزایش سرعت لود سایت وردپرسی همراه باشید.
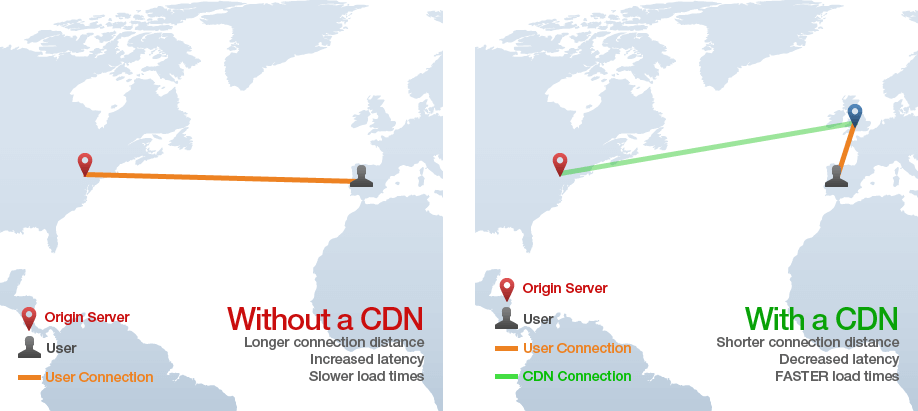
5- استفاده از CDN (شبکه توزیع محتوا) برای بهینه سازی سایت

نام آشنا ترین CDN خارجی Cloudflare بوده و نمونه معروف ایرانی آن هم آروان کلود یا ابر آروان است. شبکه های توزیع محتوا فایل های غیر استاتیک سایت شما را که اغلب فایل های CSS و JS و محتوا های چندرسانه ای مانند عکس و فیلم هستند را از نزدیک ترین سرور به کاربر لود خواهد کرد. CDN ها بیشتر برای هاست های خارج کاربردی هستند، برای مثال اگر محل هاست و میزبانی سایت شما در کشور آلمان باشد، با استفاده از ابر آروان فایل های مذکور از سرور های داخل ایران برای کاربر بارگذاری خواهد شد که باعث افزایش سرعت لود سایت می شود.
کلودفلر در مقایسه با آروان محدودیت هایی برای کاربران ایرانی دارد، برای مثال کلودفلر سروری در داخل ایران ندارد و نزدیک ترین سرور های آن در کشور های حاشیه خلیج فارس مانند امارات قرار دارند. همچنین اگر از دامنه ir. استفاده می کنید امکان بهره بردن از کلودفلر را نخواهید داشت. در ابر آروان چنین محدودیت هایی را تجربه نخواهید کرد.
استفاده از هر دو سرویس برای سایت هایی با بازدید کم و متوسط رایگان است. با توجه به اینکه راه اندازی CDN کمی پیچیده است، بهتر است قبل از راه اندازی در مورد آن اطلاعات کافی کسب نمایید و یا از افراد متخصص مشاوره بگیرید.
6- بهینه سازی تصاویر و ویدئو
در اکثر سایت ها عکس های زیادی وجود دارد که بهینه نبودن آن ها سرعت لود وب سایت را بسیار کاهش خواهد داد. همچنین ویدئو ها در صورت استفاده باید فشرده شوند.
از سرویس های آنلاین فشرده سازی تصاویر می توان به سایت های TinyPNG و Compress Jpeg اشاره کرد. بر روی ویندوز می توانید از نرم افزار فتوشاپ و بر روی لینوکس از نرم افزار گیمپ برای بهینه سازی تصاویر استفاده کنید. همچنین بهتر است برای افزایش سرعت لود سایت، داده های اضافی تصاویر (متادیتا ها) مانند زمان ایجاد تصاویر، رزولوشن و دستگاهی که تصویر با آن گرفته شده و… را حذف کنید. در صورت استفاده از CDN آروان، می توانید در تنظیمات ویژگی حذف متاداده های تصاویر را فعال کنید تا این داده ها بصورت خودکار و توسط ابر آروان حذف شوند.
یکی از مواردی که باید برای بهینه سازی سایت خود درنظر بگیرید، استفاده از ویژگی Lazy Loading یا همان بارگذاری تنبل و مرحله ای تصاویر است. در این صورت عکس های یک صفحه در وب سایت شما زمانی لود خواهد شد که کاربر به سمت آن ها پیمایش کند. برای مثال هنگامی که مشغول مطالعه ابتدای یک مقاله هستید تصاویر انتهای مطلب بارگذاری نخواهند شد.
اگر سایت وردپرسی دارید مطالعه کامل این پست را از قلم نیاندازید. بهترین افزونه ها برای فشرده سازی تصاویر و ویژگی Lazy Load در ادامه معرفی شده است.
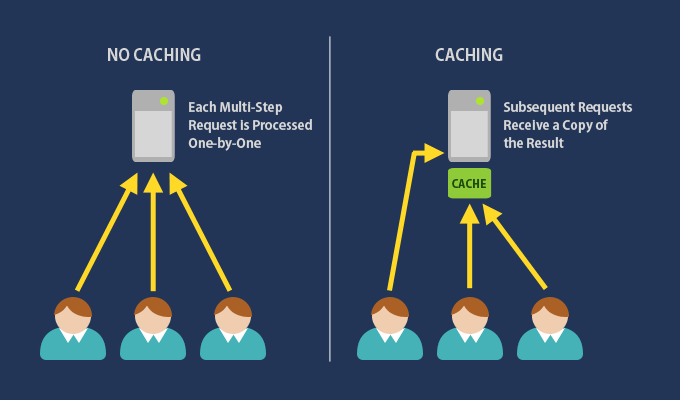
7- استفاده از کش برای افزایش سرعت لود سایت

کش کردن محتوا و فایل های سایت شما باعث می شود تا فایل های تکراری بعد از اولین بازدید کاربر از سایت شما، در سیستم وی ذخیره شده و با بازدید های متوالی، فایل ها به جای سرور از سیستم کاربر لود شود. در صورت استفاده از CDN، نیازی به فعالسازی کش از سمت سایت و سرور خود نخواهید داشت.
نکته قابل توجه در رابطه با کش این است که باید زمان منقضی شدن کش فایل ها را به درستی تنظیم کنید. بعضی از فایل ها مانند تصاویر می توانند مدت طولانی تری به صورت کش شده لود شوند اما کش برخی از فایل های CSS و JS باید زودتر منقضی شود. اگر چنین فایل هایی برای مدت زمان طولانی کش شده بمانند، ممکن است کاربر آخرین تغییرات ایجاد شده در سایت را مشاهده نکند و یا حتی با بهم ریختگی سایت شما مواجه شود.
بهترین افزونه های کش برای وردپرس در بخش معرفی برترین افزونه ها برای افزایش سرعت لود سایت وردپرسی ارائه شده است.
8- فعالسازی متد Keep Alive برای افزایش سرعت سایت
به طور خلاصه، متد Keep Alive به شما کمک می کند تا سرعت بارگذاری سایت را در بازدید های متوالی کاربر افزایش دهید و همچنین درخواست های Http ارسالی به سرور سایت را کاهش دهید که به خودی خود باعث افزایش سرعت سایت می شود.
این متد را می توانید با تغییر قالب یا تغییر فایل htaccess. سایت خود فعال کنید.
9- استفاده از بروزترین نسخه PHP، سیستم مدیریت محتوا (CMS) و افزونه ها
همواره با بروز شدن سیستم های مدیریت محتوا مانند وردپرس، پایداری آن ها با رفع مشکلات و باگ های قبلی افزایش می یابد و استفاده از فناوری های جدید تر باعث افزایش سرعت آن ها می شود. این موارد برای افزونه ها نیز صادق است. همچنین سعی کنید همیشه از بروزترین نسخه PHP استفاده نمایید. با بروزرسانی PHP عملکرد سایت شما بهبود یافته و سرعت لود سایت نیز بیشتر خواهد شد.
بهتر است موارد معرفی شده را همواره بروز نگه دارید. استفاده از سیستم مدیریت محتوا یا افزونه قدیمی با نسخه بروز PHP و بالعکس، می تواند باعث بروز تداخل در سایت شما شود. همچنین افزونه های قدیمی ممکن است بر روی نسخه های جدید سیستم های مدیریت محتوا کارایی نداشته باشند و باعث بهم ریختگی شوند.
10- کاهش تعداد افزونه های مورد استفاده
افزونه ها، همانگونه که به شما ویژگی های جدیدی را ارائه می کنند، می توانند باعث کاهش سرعت سایت شما شوند. هر افزونه برای اجرا مقداری از منابع سرور و هاست سایت شما را درگیر خواهد کرد که در نهایت باعث افت کیفیت سایت شما خواهد شد.
همواره سعی کنید از حداقل تعداد افزونه ها استفاده کنید. اگر افزونه ای دارید که از همه امکانات آن استفاده نمی کنید، آن را با افزونه ای که دقیقا و بدون اضافات نیاز شما را رفع می کند، عوض کنید.
در ادامه پست یک افزونه ویژه برای افزایش سرعت لود سایت های وردپرسی که از تعداد زیادی افزونه استفاده می کنند، معرفی شده است.
چگونه بفهمیم تغییرات بر روی سایت اعمال شده است؟

بعد از اینکه مواردی که برای افزایش سرعت لود سایت و بهینه سازی سایت ذکر شد را انجام دادید، باید بررسی کنید که آیا تغییرات به درستی بر روی سایت شما اعمال شده است یا خیر.
بدین منظور می توانید از سایت GiftOfSpeed استفاده کنید. (برای ورود روی نام سایت کلیک کنید.) در این سایت، همانطور که در تصویر مشخص است می توانید از عملکرد صحیح موارد گفته شده مانند بهینه بودن تصاویر، فعال بودن کش، فعال بودن GZip یا Brotli، فشرده بودن فایل های CSS و فعال بودن متد Keep Alive روی سایت خود اطمینان حاصل کنید.
همچنین این سایت امکان فشرده سازی تصاویر و فایل های CSS و JS را نیز در اختیار شما قرار می دهد.
بهترین افزونه های وردپرس برای افزایش سرعت لود سایت وردپرسی
پلاگین ها (Plugin) یا افزونه ها، یکی از مهم ترین ویژگی های وردپرس هستند که با استفاده از آن ها می توانید امکانات فراوانی را به سایت خود اضافه کنید. در اینجا بهترین افزونه ها برای افزایش سرعت لود سایت وردپرسی را معرفی خواهیم نمود.
Wp Rocket و Humming Bird، افزونه های همه کاره (All in One)

معروف ترین این افزونه ها، افزونه پولی Wp Rocket می باشد که ویژگی های متعددی را برای افزایش سرعت لود سایت وردپرسی در اختیار شما قرار می دهد، از جمله:
- 1- فعالسازی کش
- 2- فشرده سازی و بهینه سازی فایل های CSS و JS و لود تاخیری آن ها
- 3- ویژگی Lazy Load تصاویر
- 4- بهینه سازی دیتابیس و…
در این دسته بندی می توان به افزونه پولی Humming Bird نیز اشاره کرد که عملکرد قابل قبولی دارد.
توجه داشته باشید که این افزونه ها می توانند باعث بهم ریختگی سایت وردپرسی شما شوند. ویژگی های آن ها را تک تک بررسی کنید و هر کدام که باعث تداخل شد، آن را غیرفعال نمایید.
Autoptimize، افزونه بهینه سازی فایل های CSS و JS برای افزایش سرعت لود سایت وردپرسی
افزونه رایگان Autoptimize یکی از بهترین افزونه ها در این زمینه است. این افزونه نیز مانند Wp Rocket ویژگی Lazy Load عکس ها را به شما ارائه می کند. اگر قالب سایت شما با افزونه های Wp Rocket و Humming Bird سازگاری ندارد و یا نمی خواهید از افزونه های پولی استفاده کنید، Autoptimize گزینه مناسبی به شمار می آید. این افزونه هم ممکن است مانند افزونه های بالا باعث بهم ریختگی در سایت شما شود، بنابراین بهتر است مواردی که در بالا گفته شد را درنظر بگیرید.
در اینجا باید تذکر بدهیم که بهتر است سه افزونه ای که تا اینجا نام برده ایم را با هم فعال نکنید. تنها یکی از آن ها را برای افزایش سرعت لود سایت وردپرسی خود نگه دارید.
Wp Smush و reSmush.it، افزونه های بهینه سازی تصاویر

افزونه های زیادی در این زمینه وجود دارند. معروف ترین افزونه پولی برای بهینه سازی تصاویر Wp Smush بوده و جایگزین رایگان آن نیز reSmush.it می باشد.
با استفاده از این افزونه تا حد زیادی به بهینه سازی و فشرده سازی دستی تصاویر نیاز نخواهید داشت. در عوض آن ها هنگام آپلود تصاویر به سایت این کار را برای شما انجام خواهند داد.
Lazy Load Optimizer، افزونه ای برای فعال کردن Lazy Load
معمولا قالب های وردپرسی این ویژگی را به طور کدنویسی شده دارند اما اگر این امکان در قالب سایت شما تعبیه نشده می توانید از افزونه رایگان Lazy Load Optimizer استفاده نمایید. این افزونه نسبت به بارگذاری تنبل افزونه های Wp Rocket و Autoptimize با طیف گسترده تری از قالب ها سازگار بوده و عملکرد بهتری نیز دارد.
DPPP، افزونه ای برای افزایش سرعت لود سایت وردپرسی با وجود افزونه های زیاد
افزونه پولی Deactivate Plugins per Page یا DPPP به شما این امکان را می دهد تا هر افزونه را در یکسری از صفحات غیرفعال نموده و یا فقط اجازه فعال بودن آن در تعدادی از صفحات را بدهید. این کار باعث می شود تا فایل های افزونه ها و خصوصا صفحه ساز ها در صفحه هایی که کاربردی ندارند و از آن ها استفاده نشده بارگذاری نشود و در نتیجه سرعت سایت وردپرسی شما افزایش یابد.
Harrys Gravatar Cache، افزونه ای برای بهینه سازی و کش کردن تصاویر کاربران در بخش نظرات
افزونه رایگان Harrys Gravatar Cache به شما اجازه می دهد تا علاوه بر بارگذاری تصاویر پروفایل کاربران در بخش نظرات از سرور و هاست سایت خودتان، آن ها را کش نیز کنید. تصاویر نظرات کاربران در وردپرس از سایت Gravatar گرفته می شوند که باعث افت عملکرد سایت وردپرسی شما خواهد شد. با استفاده از این افزونه می توانید سایت خود را بهینه تر کنید.
افزونه های CAOS و OMGF، کاربردی برای افزایش سرعت لود سایت
افزونه رایگان CAOS برای سایت هایی مناسب است که از ابزار گوگل آنالیتیکس استفاده می کنند. با این افزونه می توانید فایل مربوط به سرویس گوگل آنالیتیکس را از روی سرور سایت خودتان لود کنید که باعث افزایش سرعت سایت شما خواهد شد.
افزونه رایگان OMGF نیز همانند افزونه قبلی امکان ذخیره کردن و بارگذاری فونت های گوگل از سرور خودتان را برای شما مهیا خواهد کرد.
بهترین ابزار های تست سرعت لود سایت
پس از اینکه سرعت سایت خود را با موارد گفته شده افزایش دادید، می توانید با ابزار های زیر، علاوه بر ملاحظه میزان بهبود یافتن سرعت لود سایت خود، مشکلات احتمالی و باقی مانده را نیز رفع کنید.
GTMetrix، محبوب ترین ابزار برای افزایش سرعت لود سایت

یکی از کاربردی ترین ابزار ها در این زمینه، جی تی متریکس می باشد. کافیست وارد سایت این ابزار شده و آدرس سایت خود را وارد کنید، پس از مدتی گزارش عملکرد سایت شما نمایش داده خواهد شد.
در گزارش سایت GTMetrix می توانید مشکلات سایت خود را از نظر گوگل و یاهو مشاهده کنید و برای رفع آن ها اقدام کنید. همچنین امتیاز نهایی سایت شما از نظر گوگل و یاهو نمایش داده می شود. علاوه بر این تعداد درخواست های Http، حجم صفحه و مدت زمانی که طول می کشد تا سایت شما کاملا لود شود نیز قابل ملاحظه است. البته بهتر است زیاد به این زمان اکتفا نکنید، زیرا تست سایت جی تی متریکس با سرور های خارج از ایران بوده و ممکن است سرعت سایت شما هنگام بارگذاری از سرور های داخل ایران متفاوت باشد.
با عضویت در GTMetrix می توانید از ویژگی هایی مانند تغییر سرور و مرورگر برای بررسی و افزایش سرعت لود سایت خود، بهره ببرید.
PageSpeed Insights، بررسی سرعت سایت شما از دیدگاه گوگل

ابزار PageSpeed Insights، ابزار ارائه شده توسط گوگل برای بررسی سرعت و مشکلات فنی سایت شما است. اگر از سرچ کنسول گوگل استفاده می کنید، اهمیت این ابزار برای شما دوچندان خواهد بود، زیرا اگر سرعت سایت شما مناسب نباشد داخل سرچ کنسول هشدار هایی دریافت خواهید کرد.
گوگل به تازگی بخش مرتبط با سرعت لود سایت را به تفکیک موبایل و دسکتاپ به سرچ کنسول افزوده است. اگر نمی خواهید در این بخش اروری از گوگل دریافت کنید، باید زمان بارگیری First Contentful Paint یا همان FCP سایت شما زیر 3 ثانیه باشد. FCP نشان دهنده مدت زمانی است که برای بارگیری اولین طرح با محتوا از سایت شما لازم است. برای رسیدن به این سرعت باید سایت خود را تا حد خوبی بهینه کرده باشید. همچنین حالت ایده آل این بخش کمتر از یک ثانیه است که برای رسیدن به این سرعت بر روی نسخه موبایل سایت تقریبا ناچار به استفاده از AMP هستید.
برای استفاده از این ابزار نیاز به نرم افزار های گذر از تحریم دارید. برای اینکه بتوانید به سادگی از این ابزار استفاده کنید می توانید از سرویس شکن استفاده کنید. برای آشنایی با این سرویس و نحوه استفاده از آن بر روی لینک روبرو کلیک نمایید: معرفی سرویس ایرانی شکن
Pingdom، ابزاری معتبر برای بررسی سرعت سایت
ابزار Pingdom tools تا حدودی مشابه GTMetrix است. می توانید آدرس سایت خود را وارد کرده و امتیاز آن، سرعت لود، تعداد درخواست های Http و حجم سایت را به همراه مشکلات آن از نظر این ابزار مشاهده کنید و برای افزایش سرعت لود سایت خود اقدام نمایید. پس از بررسی سایت نیز می توانید مجددا با سایر سرور های Pingdom سایت خود را تست کنید.
کلام آخر
نیاز است دوباره ذکر شود که اهمیت بهینه سازی سایت و افزایش سرعت سایت در این روز ها غیرقابل انکار است. با رعایت موارد بالا، علاوه بر افزایش سرعت و بهینه شدن سایت خودتان، می توانید در پهنای باند سایت و هزینه های خود صرفه جویی کنید، در موتور جستجوی گوگل رتبه بهتری بگیرید و با جذب مخاطبان بیشتر رقبای خود را پشت سر بگذارید.
نظر شما در رابطه با افزایش سرعت سایت چیست؟ راهکار ها و تجارب بهتری در این زمینه دارید؟ با ما از طریق بخش نظرات در ارتباط باشید.